【Nutanix ログほいほい】Nutanix 各ページへの入口ページと各ページのデザインを決める
この記事は Nutanix Advent Calendar 2023 の12月2日分として執筆しました。
ここまで仕事の合間に時間をかけながらちょこちょこと作ってきた「ログほいほい」
ブログ以外にも今までに Nutanix Meetup でも、ログほいほいについてお話してきました
アカウント作ってログインしていただけますと、過去のアーカイブ観ることができます
Nutanix .NEXT on Tour Tokyo の会場で行われ
42:00ごろから何でログほいほいを作ったのかを語ってます
nutanix.connpass.com
Meetup 大阪での現地会場より 1:19:00ごろから開発の上での苦労話を語っています
nutanix.connpass.com
いずれもログほいほい以外のセッションもとても楽しくマニアックなセッションがありますので、ぜひみてみましょう!
さて、ここでのブログ上の 「Nutanix ログほいほい」 も完成させていかねばなりません!
というわけで今回で一旦、見た目部分を作り上げたいと思います(まだ完成ではない)

今日のコードはコチラ
起動方法も記載しています
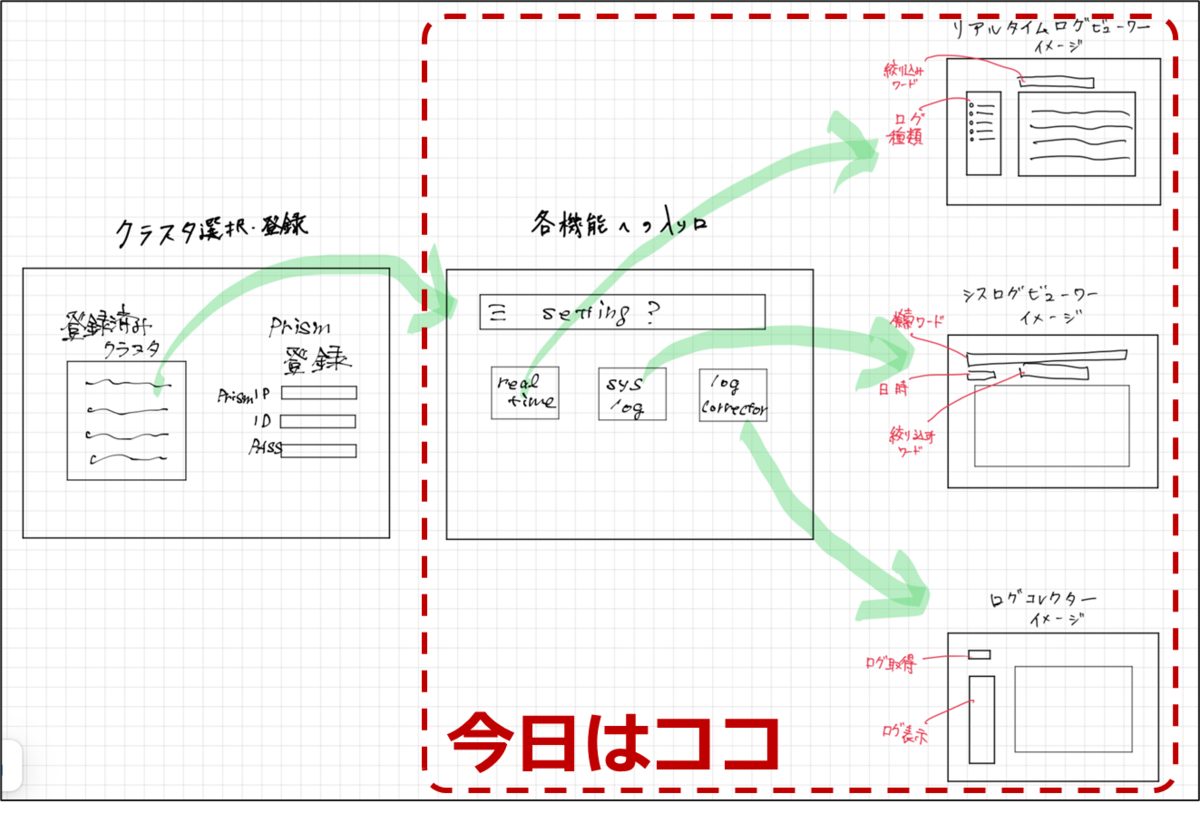
それぞれのページのご紹介
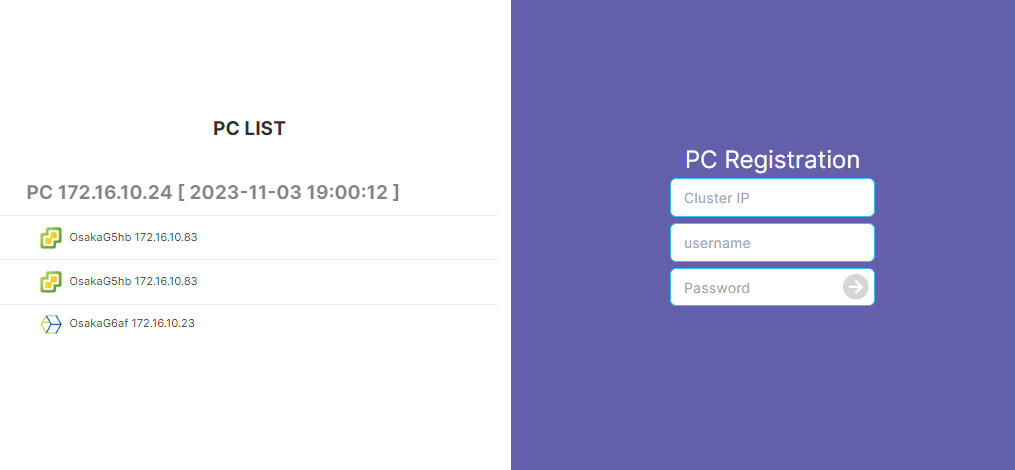
まずは前回まで作っていた、Prism Central登録ページ
登録されたPCを選択することで次のページへ遷移

ここではPCに登録されているクラスタを選択します

クラスタを選択後にそれぞれのコンテンツメニューがでてきます

リアルタイムログ
ログの種類を選んで tail -f する感じになります

シスログ
Elastic内のログを検索すために、時間範囲の指定と検索ワード、検索結果を更にフィルタさせます

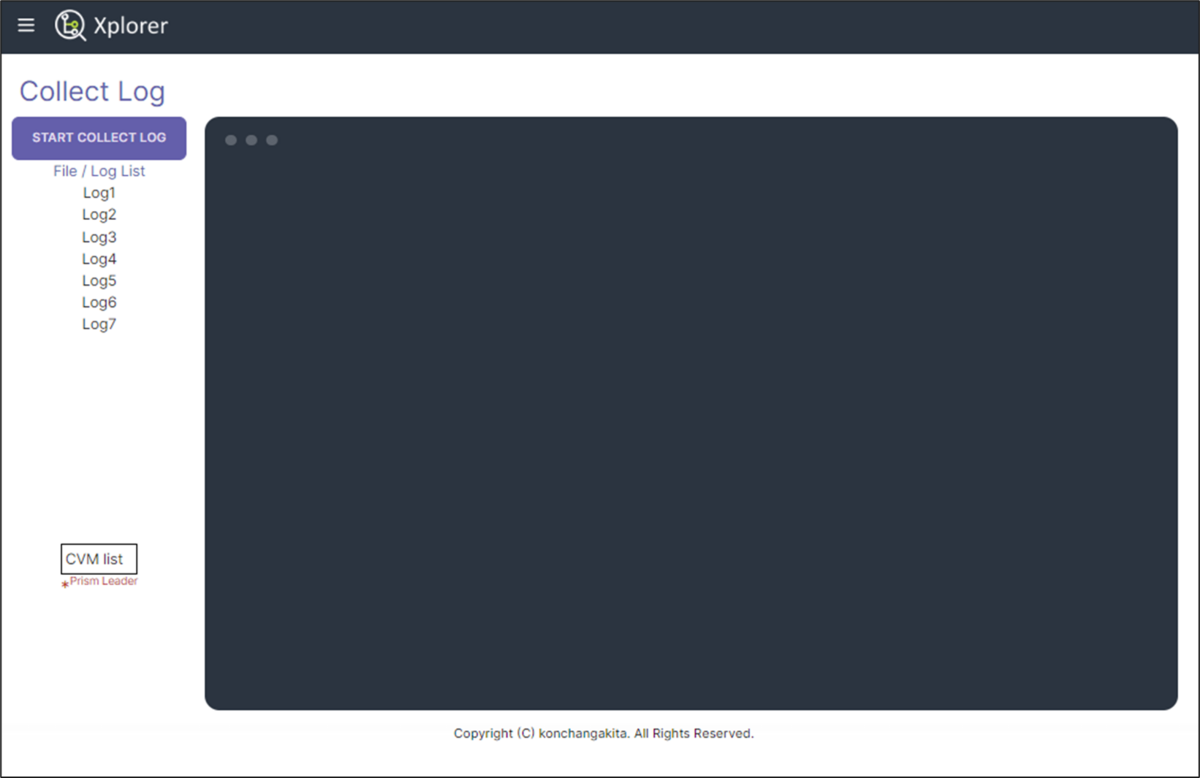
コレクトログ
ログを収集し、収集したログをダウンロードしなくても表示できるように

ここまで一旦ハリボテ状態ですが、ここに色々バックエンド側を仕込んで実際にログの表示をさせるように作り込んでいきます