
ようやくここから JavaScript っぽいことをはじめていきます(JavaScriptよくわからないまま)
【Nutanix UUIDエクスプローラーを作ってみよう】シリーズ
・Flask表示までのまとめ
・React で JavaScript へ挑戦 - CDN導入編
・React で JavaScript へ挑戦 - state編 ←イマココ
・React で JavaScript へ挑戦 - fetch編
・React で JavaScript へ挑戦 - filter編
関数コンポーネントとクラスコンポーネント
React ではユーザ定義したコンポーネントというのを組み合わせて、UIをつくっていきます
コンポーネントは、関数コンポーネントとクラスコンポーネントというのがあります
くわしくは公式で コンポーネントと props – React
コンポーネントのレンダーにはこういうのん使います
<Element user='konchangakita' />
※ユーザ定義のコンポーネントは大文字で始めること
コンポーネント間でデータの受け渡しには Props というオブジェクトで渡すことができます
この例では、「name="konchangakita"」で渡して、「{props.name}」で呼び出しています
クラスコンポーネントで Props の実装
class Element extends React.Component { constructor(props) { super(props); } render () { return ( <div className="container"> <h1>Hello, {this.props.user}</h1> </div> ); } } ReactDOM.render( <Element user='konchangakita' />, document.getElementById('root') );
ステート - React の状態管理
次に React の重要な要素であるステートを実装します
ステートは、現在の状態を表す変数のようなものです
React では初期値をクラスごとに「constructor」の中で「this.state」で宣言し、更新には状態を更新する用の関数「this.setState」を使います
Pythonでいうところの変数を更新していくのとはちょっと勝手が違い、はじめはちょっと戸惑います
公式はコチラ state とライフサイクル – React
ステート初期値の宣言
クラスの先頭で、「this.state」まずステートの初期値の宣言だけを行ってみます
class Element extends React.Component { constructor(props) { super(props); this.state = { words: "El psy congroo"} } render () { return ( <div className="container"> <h1>{this.state.words}</h1> </div> ); } } ReactDOM.render( <Element />, document.getElementById('root') );
Form の input でステートを使う
Form で input された文字列を取り扱うには、入力イベントをキャッチして、ステートを更新する関数を宣言してやる必要があります
input タグの valueで現在のステート、onChangeイベントでステート更新の関数を呼び出します
公式はこちら フォーム – React
ステート更新
ステートの更新は 「this.setState」 を使います
input要素に入力があるごとに呼び出される onChangeイベントの関数の中で「this.setState」を使って更新していきます
単純に変数に代入するだけではダメなのです
伝統的に onXxxxxイベントで呼び出される関数は handleXxxxと書くらしい
入力しモノをコンソールに出すだけ
class Element extends React.Component { constructor(props) { super(props); this.state = { words: "" }; this.handleChange = this.handleChange.bind(this); } handleChange(event) { console.log(event.target.name, event.target.value); this.setState({ words: event.target.value }); } render () { return ( <div className="container"> <form> <input type="text" name="words" value={this.state.words} onChange={this.handleChange} /> </form> </div> ); } } ReactDOM.render( <Element />, document.getElementById('root') );
ここまでの実装
公式のまとめに従い React の流儀 – React、1つのコンポーネントに1つの仕事だけさせるように、コンポーネントを分解していくことで、あとで機能を追加したり、メンテナンス性があがるらしい
というわけで、JavaScript 実装前の 前回まで作成していた Webページを コンポーネント単位に分解を考えます
データの流れを考えながら、/static/test.js をこんなイメージでコンポーネント単位で分解してみました

(3-1, 3-2で取得したデータを4で表示するために、2でデータを所持する。詳しくはまた次で)
/static/js/test.js
ちゃんと入力できているかのデバッグ確認はいくつかあると思いますが
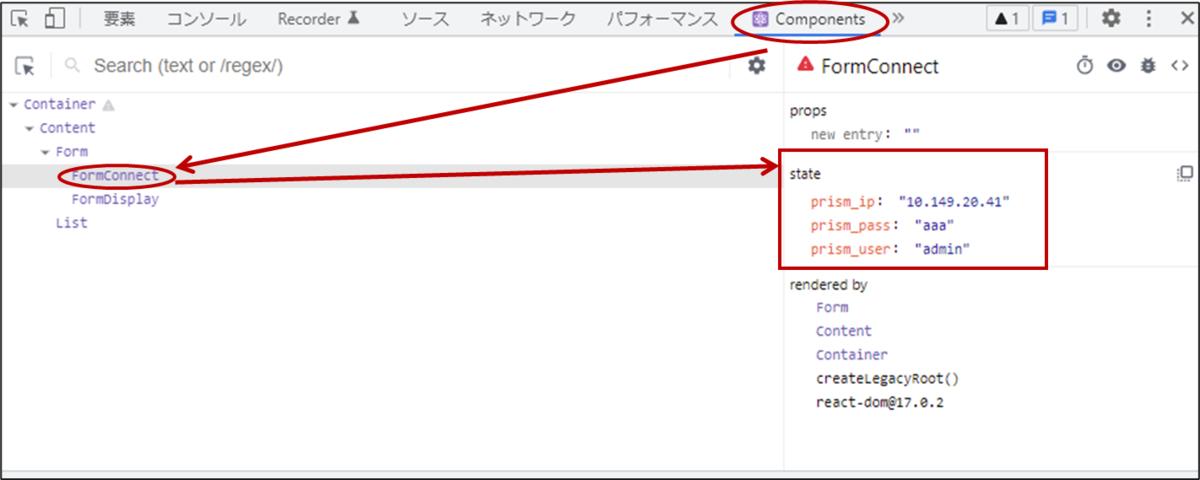
console.logと合わせて React Developer Tools が分かりやすいと思います
React Developer Tools - Chrome ウェブストア
ブラウザのデベロッパーツールに機能が追加され、Reactコンポーネントの ステートがリアルタイムで表示されます
![]()

Reactを使う上では必須ツールと言えるでしょう
ステートを使いこなす
Reactのステート管理は長くなりがちでメンドウです
関数コンポーネントでは、フックを使っていくの結構楽になりますが、またあとの話になります
次回は、ステートで得た値を用いて fetch して→ データ取得 → ステート更新→ 表示を行います
ようやく Webアプリっぽくなってきます

